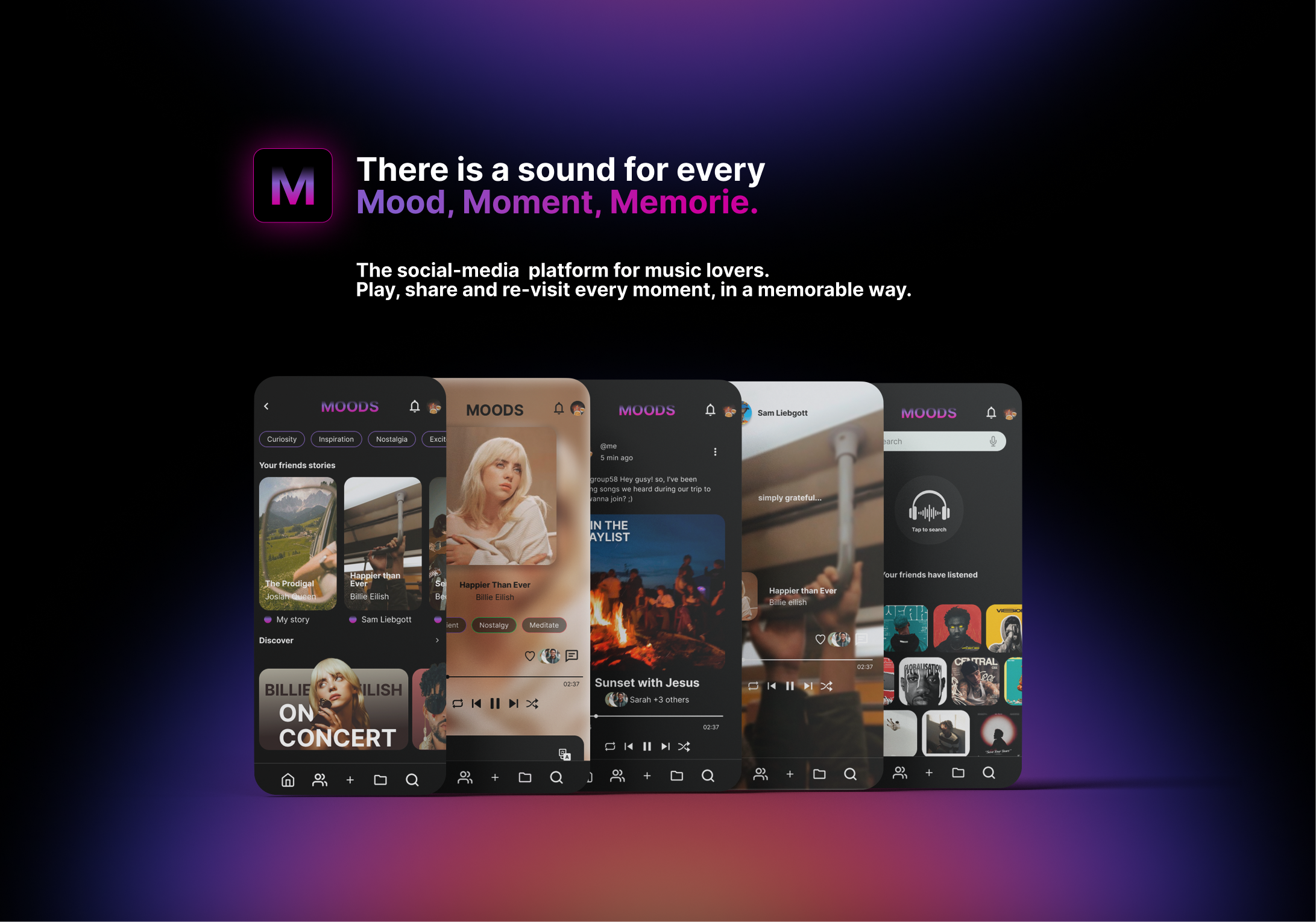
MOODS sounding memories
There's a sound for every moment, memorieand mood. With MOODS, the social-media platform for music lovers, you can listen, share and re-live the sound of every meaningful memory in a memorable way.

Project overview
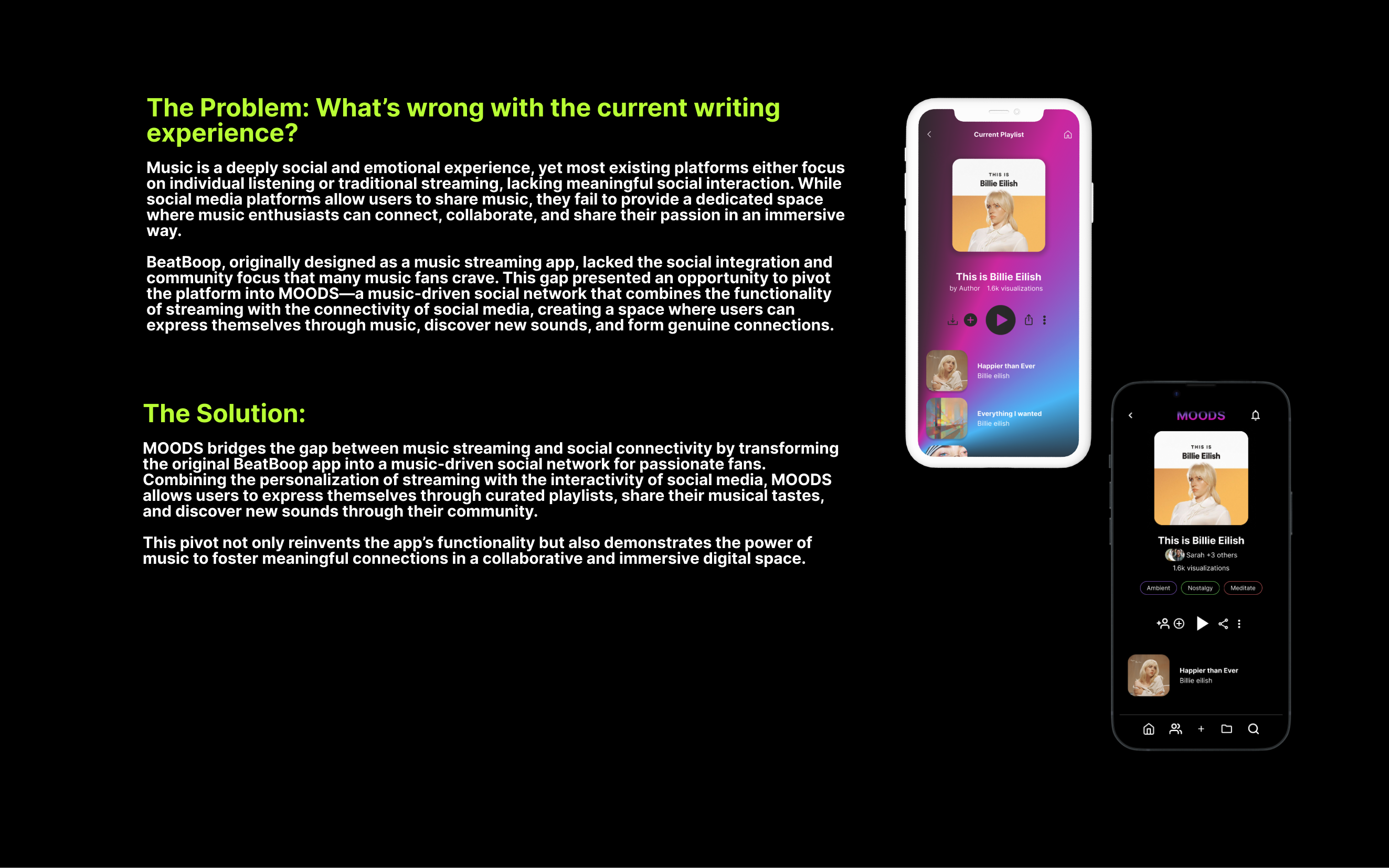
What started as a music streaming app, BeatBoop, created as an educational project, has now evolved into MOODS. This reimagined platform builds upon the foundation of its predecessor, refining its features and functionalities to deliver a fresh and engaging experience MOODS not only celebrates music as a shared passion but also emulates an app pivot/revamp scenario—showcasing the journey of transforming an existing concept into a new and innovative product.


MY PROCESS
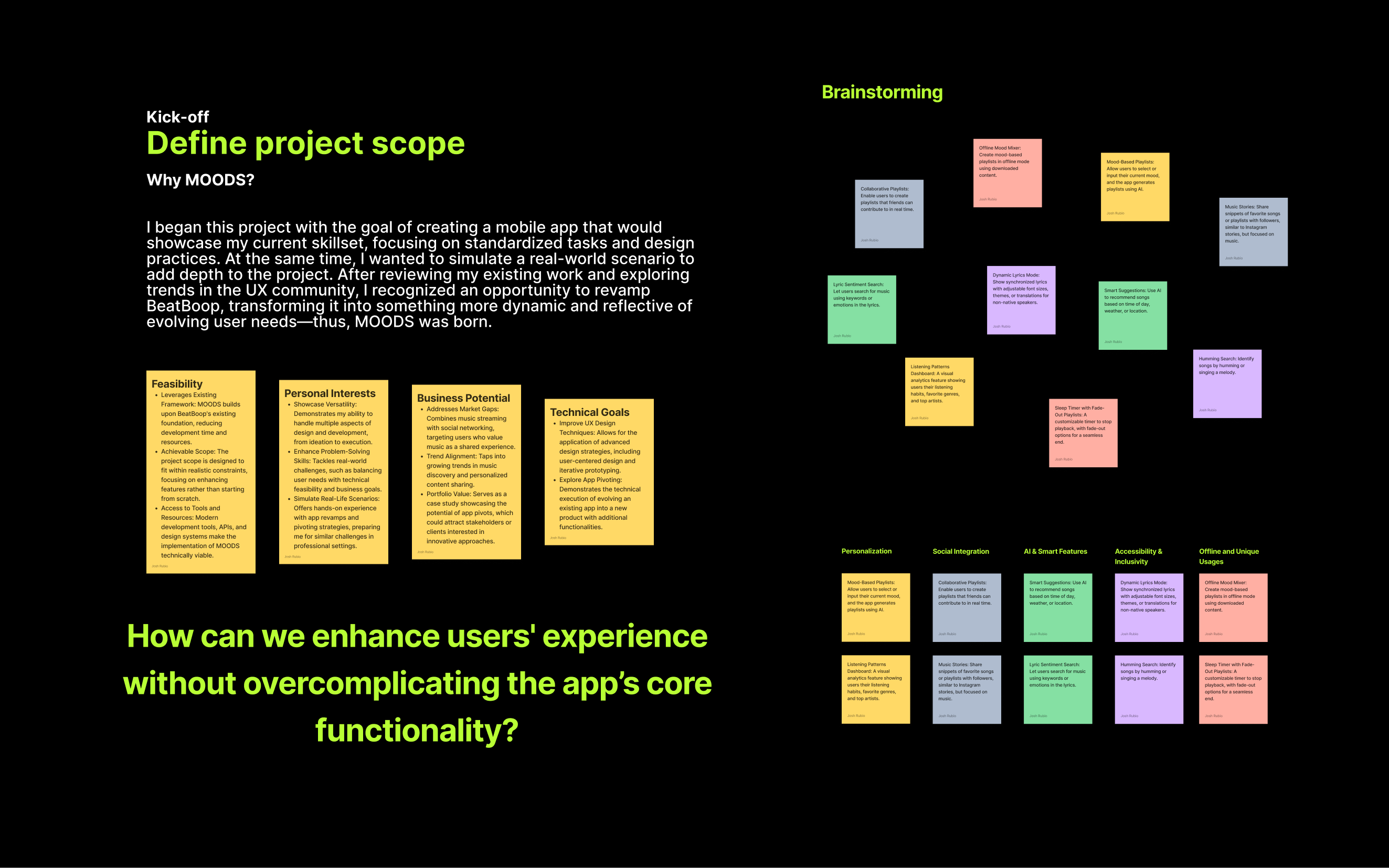
Define
During this stage, I conducted a UX audit of the existing app, identifying key opportunities for improvement. I then defined the scope of the revamp, ensuring a strategic overhaul of its functionalities, user experience, and brand identity. This process laid the foundation for a well-structured rebuild, aligning MOODS with user needs and industry trends.



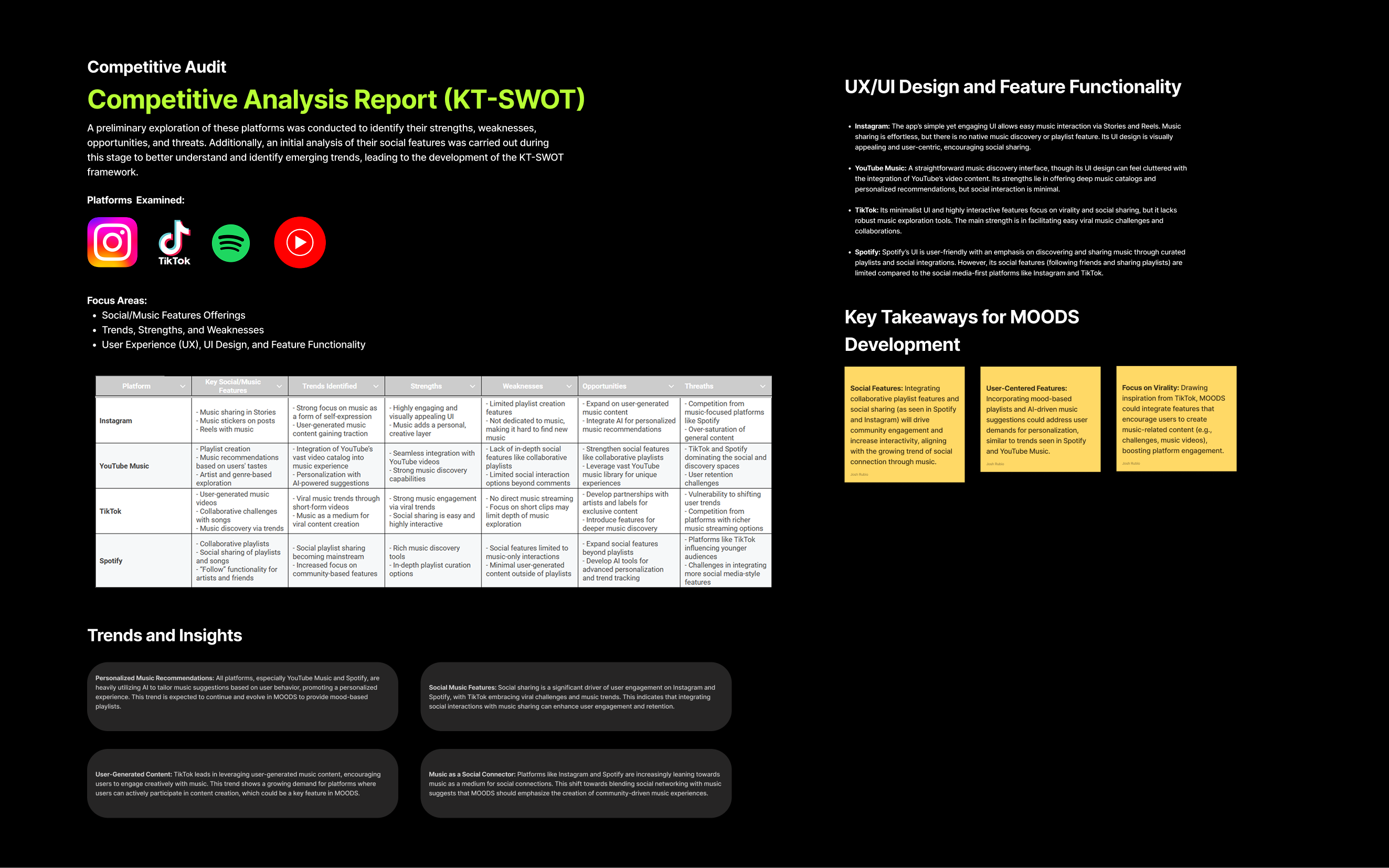
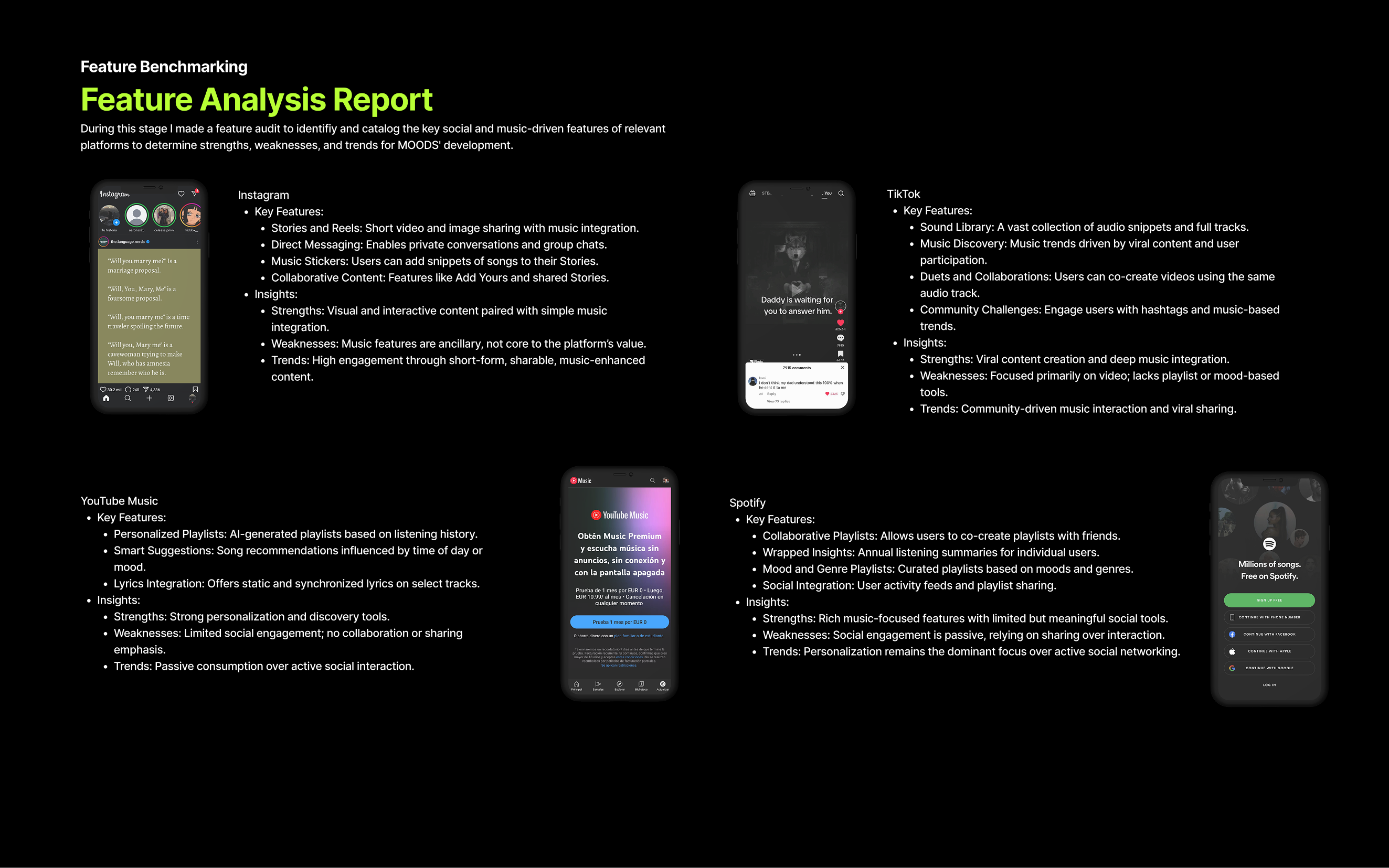
The Research
To explore user behavior and preferences regarding social interactions in music-driven apps—or music-focused interactions within social media platforms—while validating the effectiveness of MOODS' key features in fostering engagement and community among music enthusiasts. GOALS • Analyze User Interaction Trends: Review how users engage with social features in existing music-driven apps to inform MOODS’ design. • Identify Motivations for Social Engagement: Investigate user motivations behind music-based social interactions to guide MOODS' feature development. • Assess Social Features' Impact on Retention: Study the effect of social elements on user retention in similar platforms to predict MOODS' potential impact.




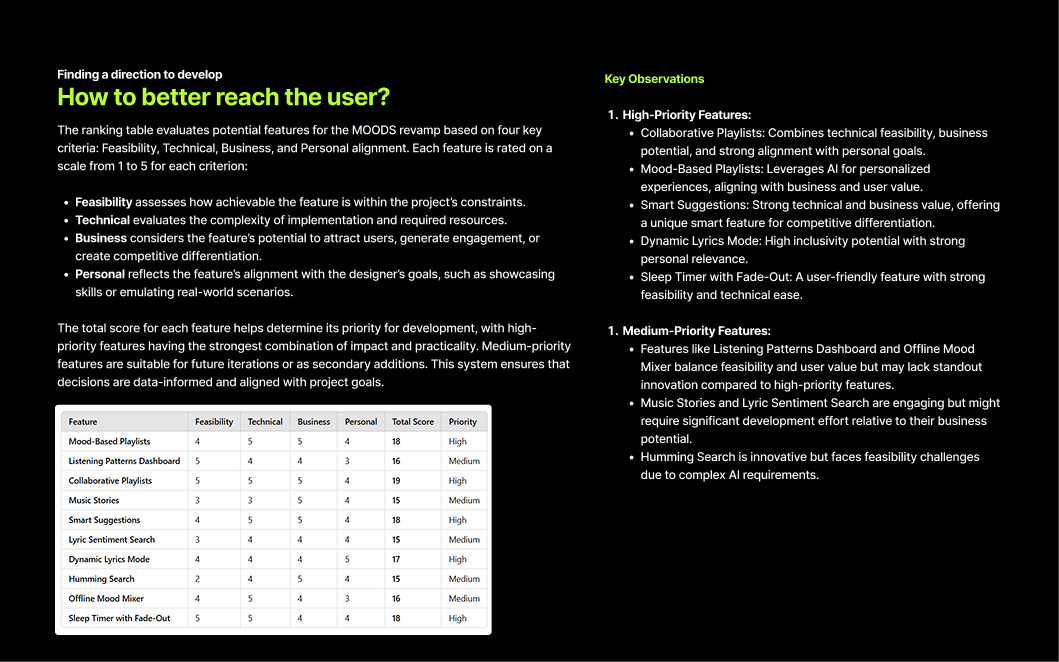
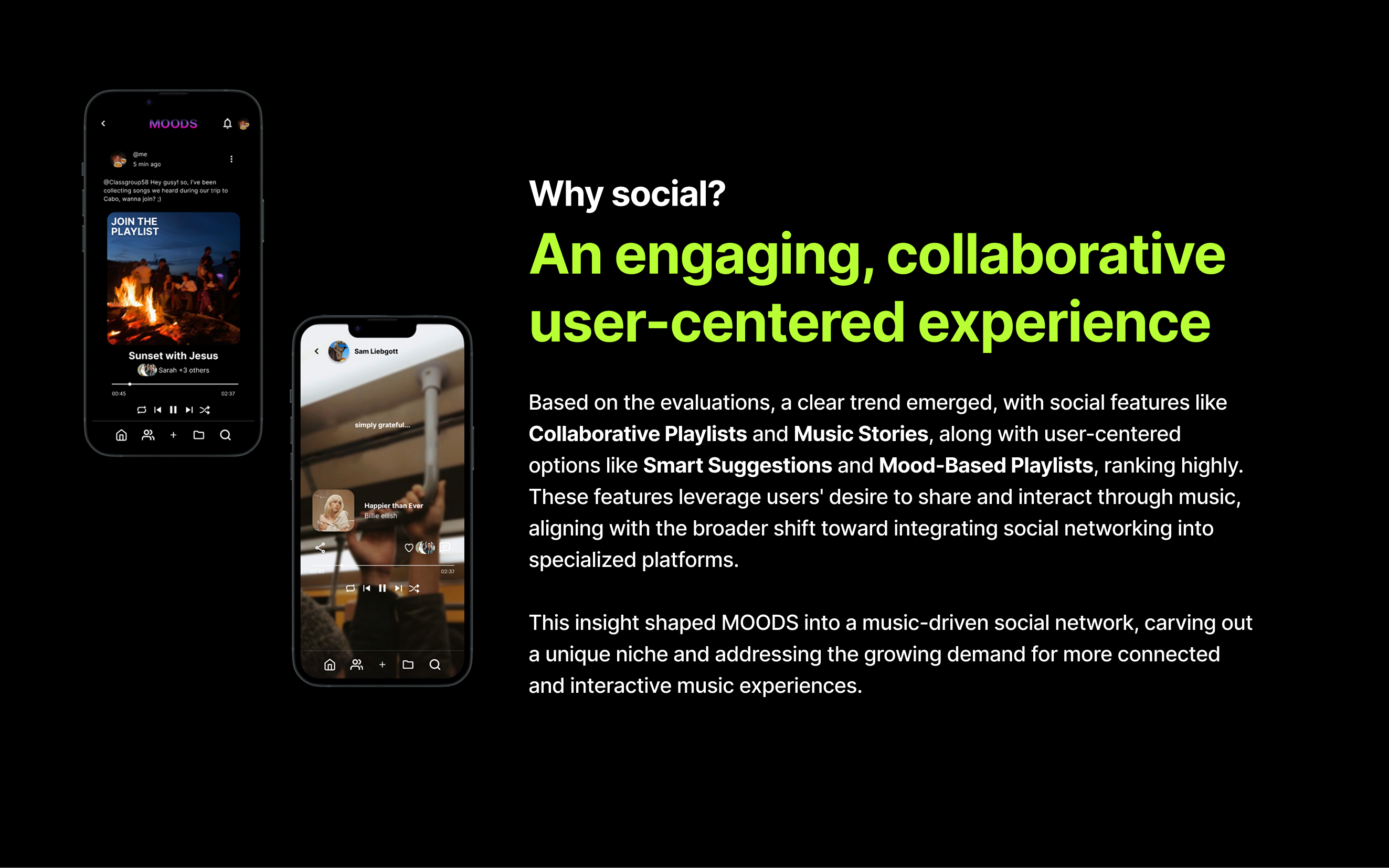
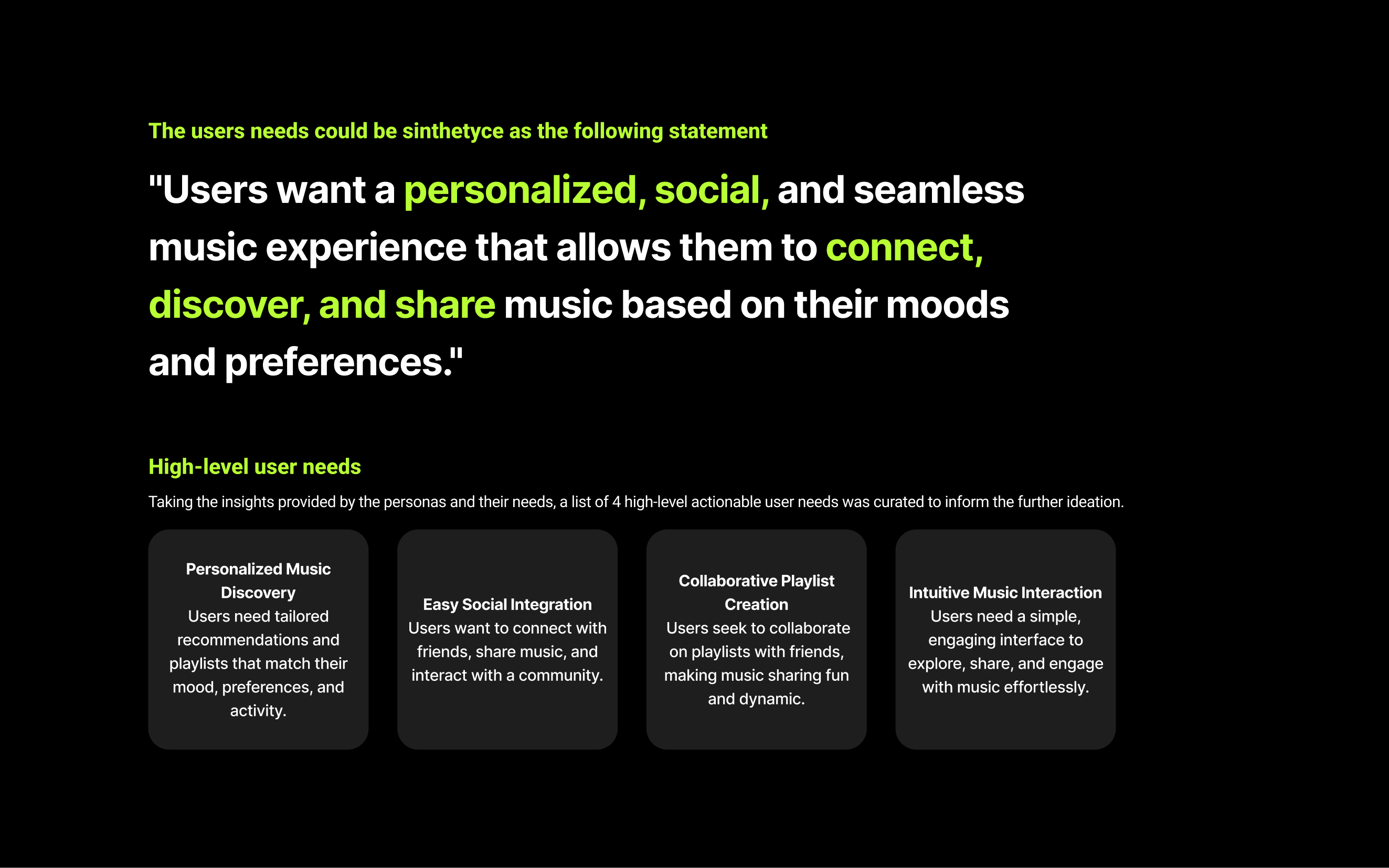
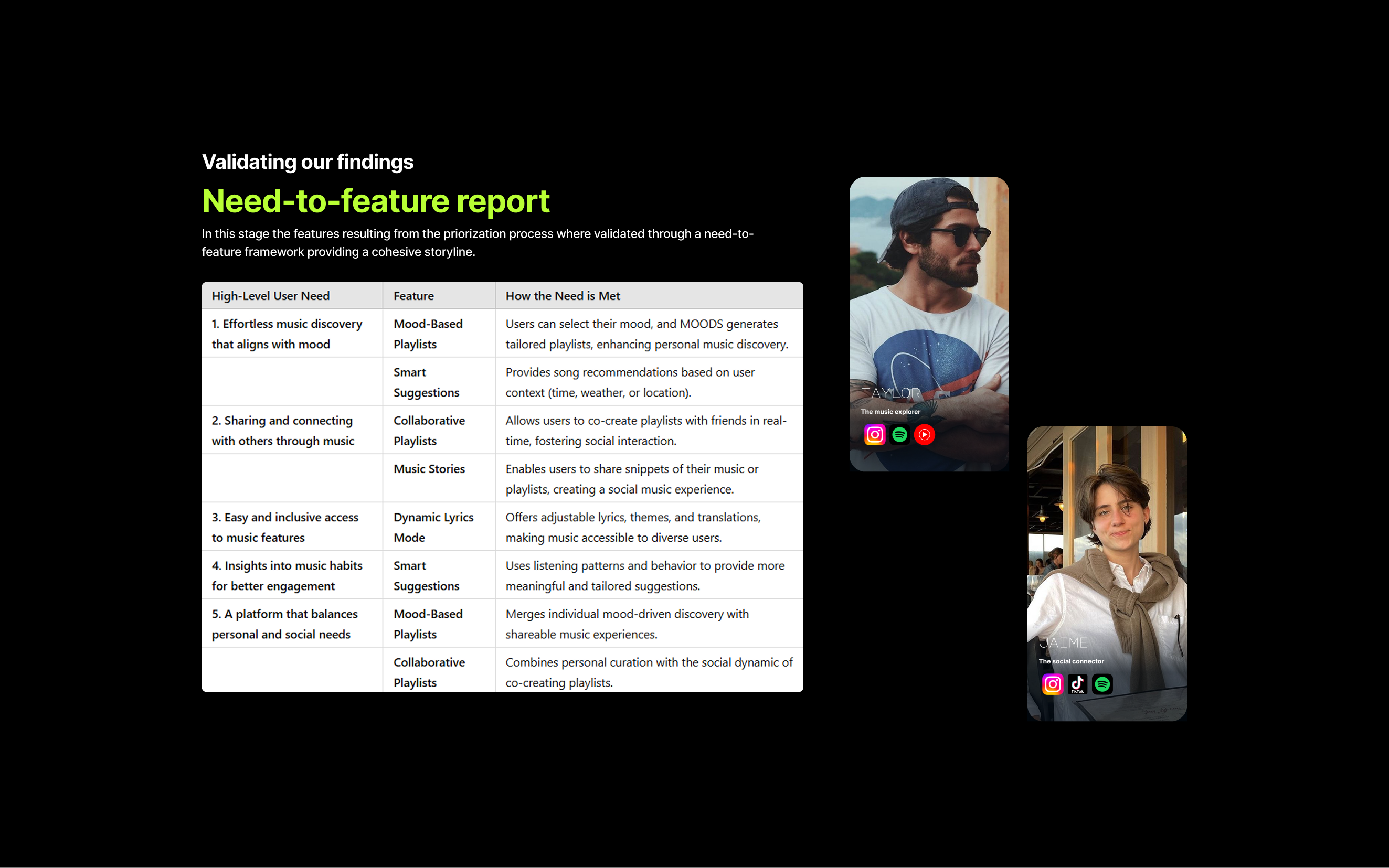
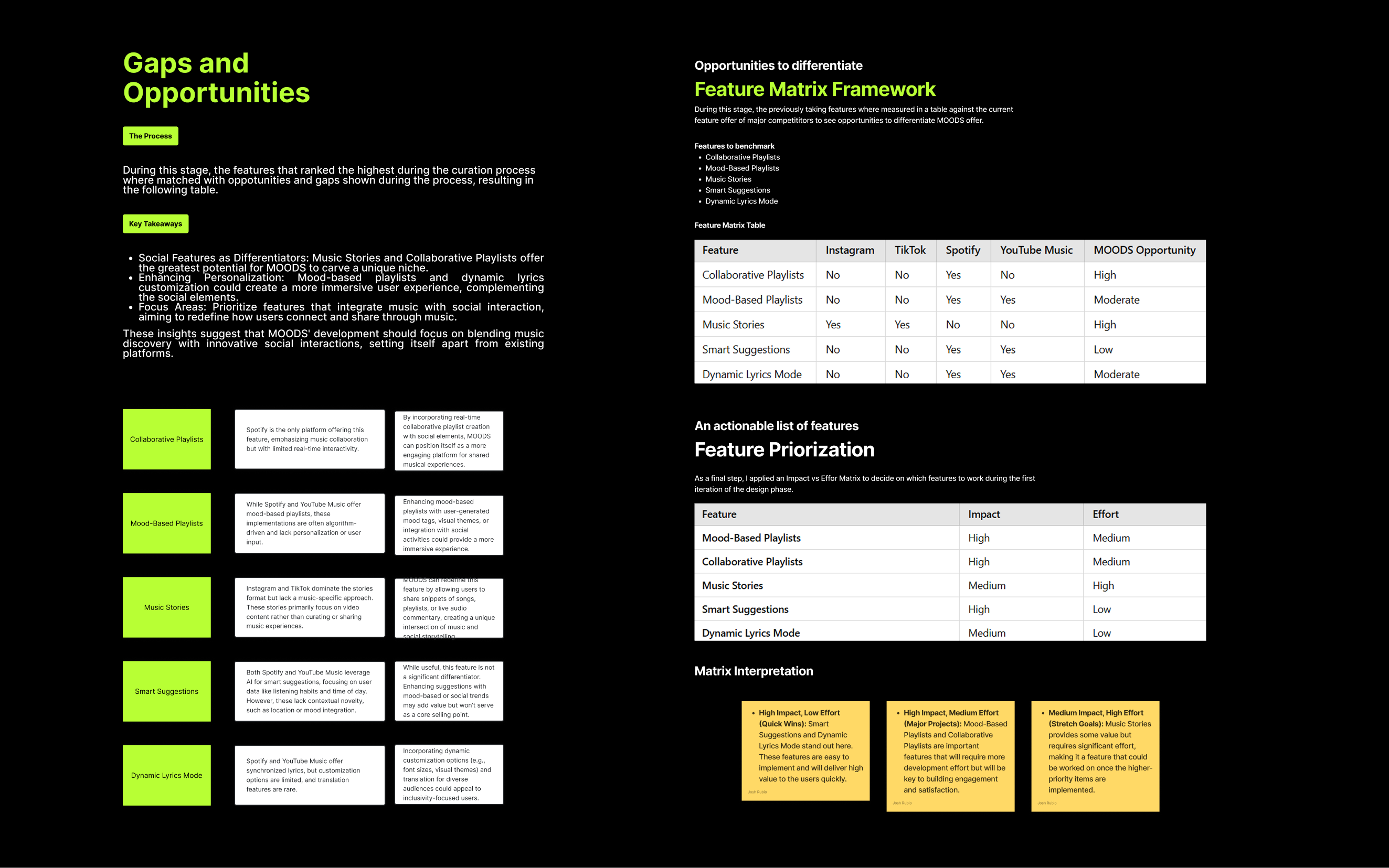
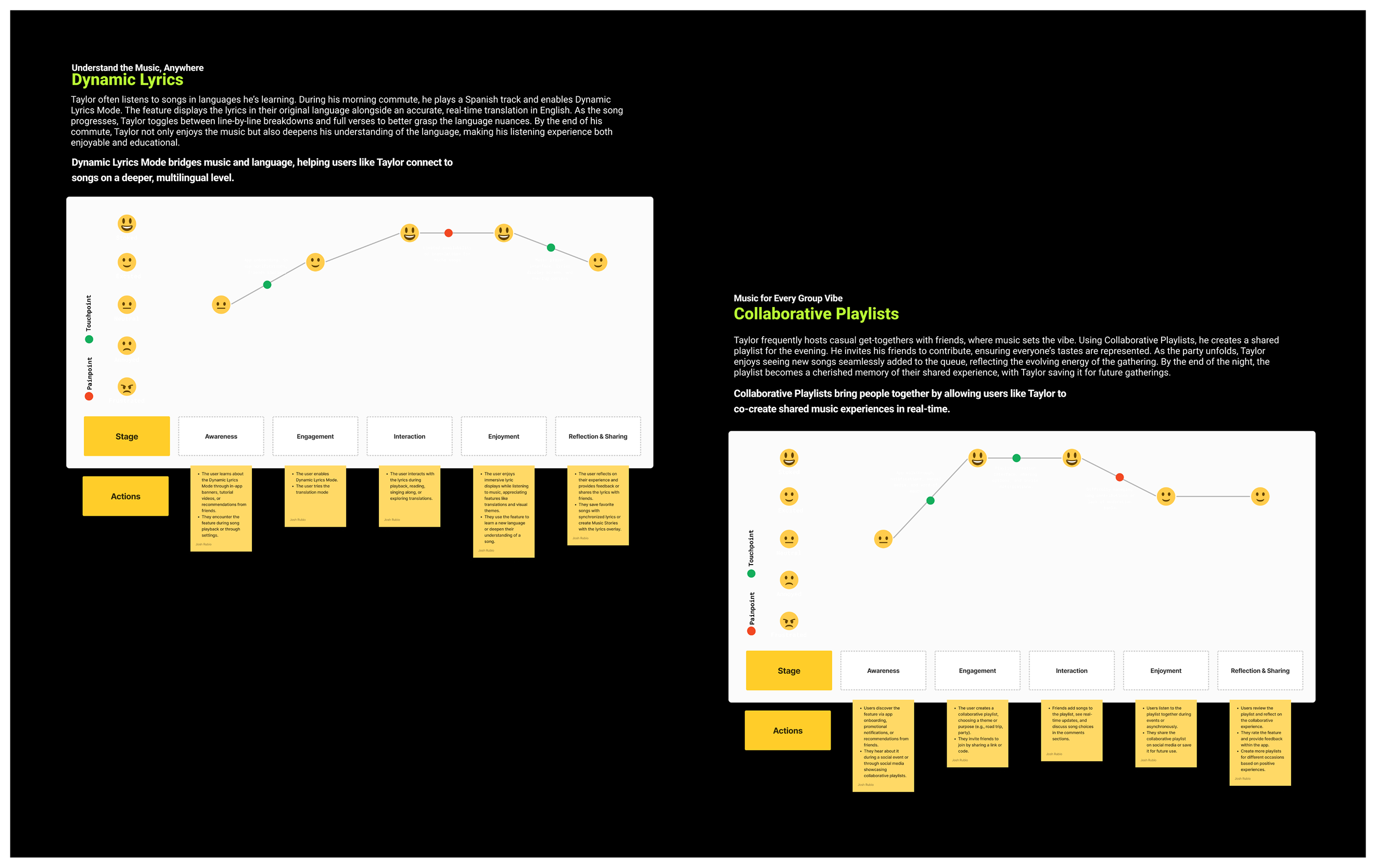
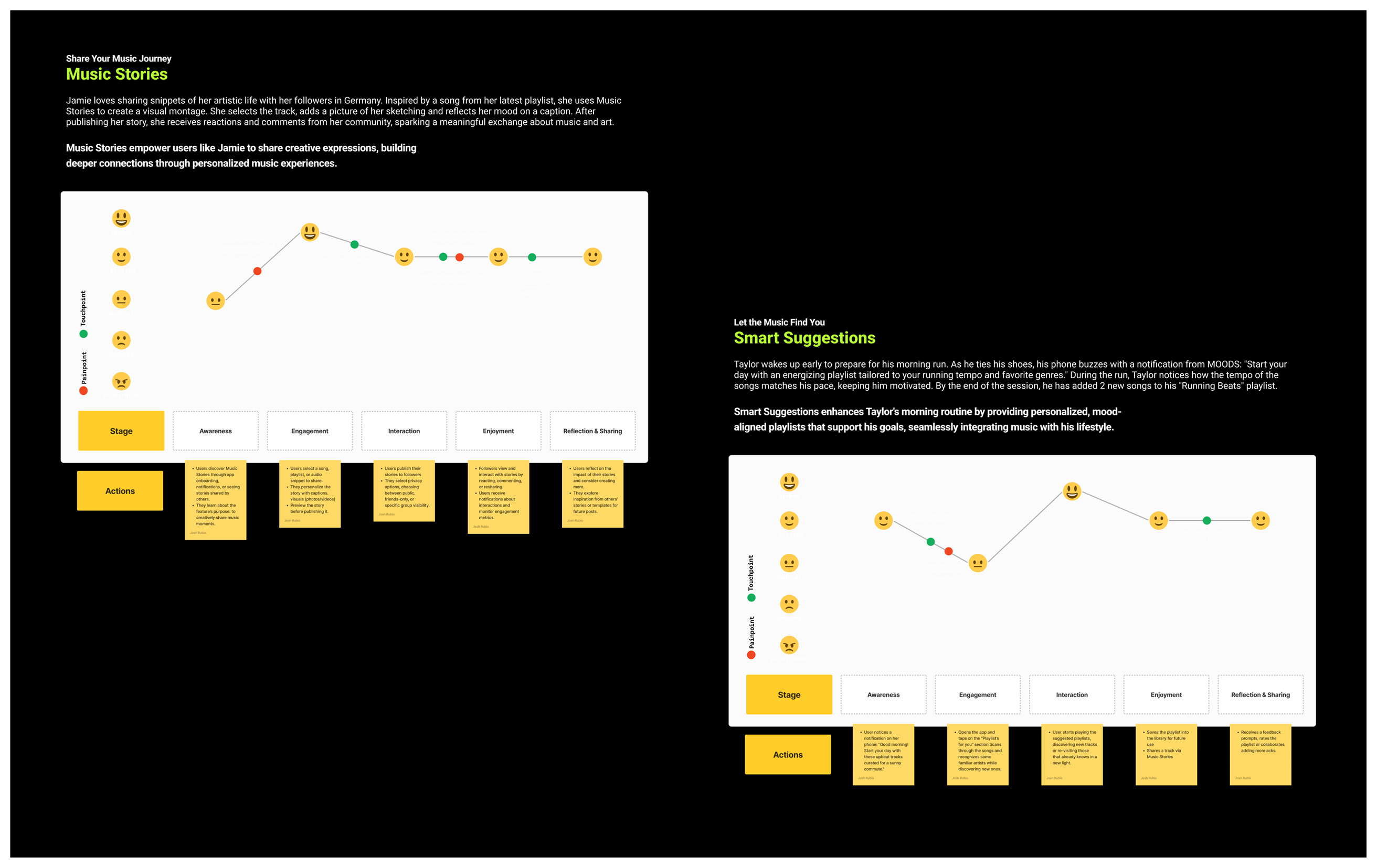
The Ideation
During this stage, I analyzed and refined the research insights to define and validate the core functionalities of the revamp. I identified gaps and opportunities for differentiation, crafted a cohesive narrative, prioritized features using a structured matrix, and mapped out user journeys to ensure a seamless and engaging experience for each feature.





The Design
Walnut's development process combines the parent company’s extensive knowledge of home furnishings with cutting-edge art production techniques to produce a refined and diverse collection of high-quality, accessible artwork.
Desing System
For MOODS, a design system was developed using Google Material 3 as a foundation. This system was then refined and expanded to accommodate the unique requirements of a music-centric and socially interactive platform. Custom components, typography, and visual elements were carefully curated to enhance usability, maintain brand consistency, and ensure a seamless user experience across all interactions.

Wireframes
During the wireframing phase, I focused on structuring the revamped MOODS experience with clarity and usability at its core. I started with low-fidelity wireframes to explore multiple layout possibilities, ensuring that core functionalities were intuitive and accessible. Iterating based on research insights, I refined the wireframes, mapping out user interactions and optimizing information hierarchy. The goal was to create a solid foundation for the visual design while maintaining flexibility for future refinements.

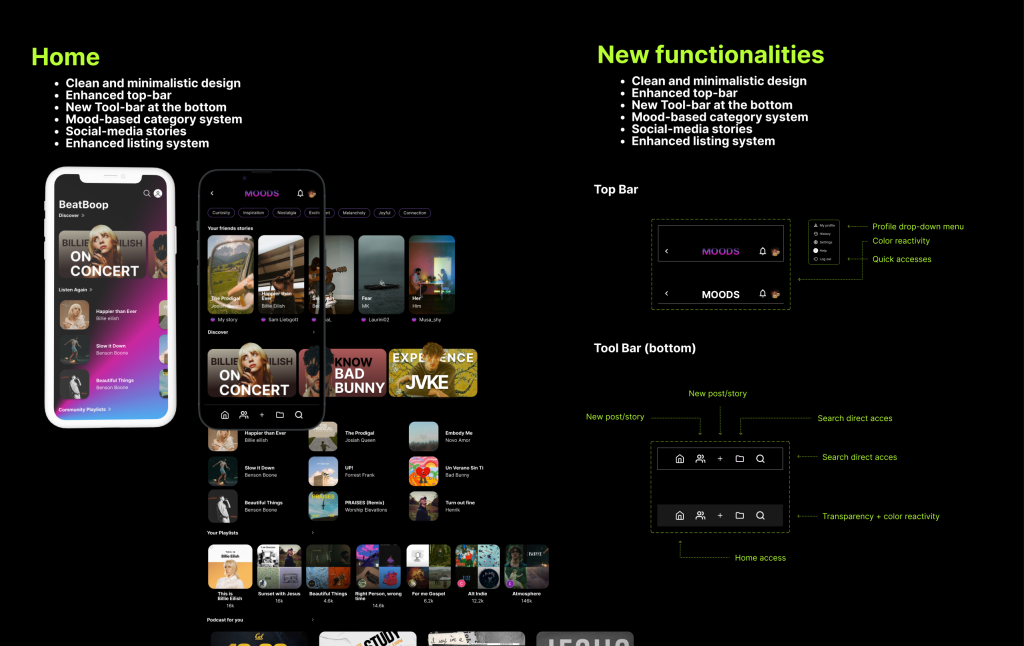
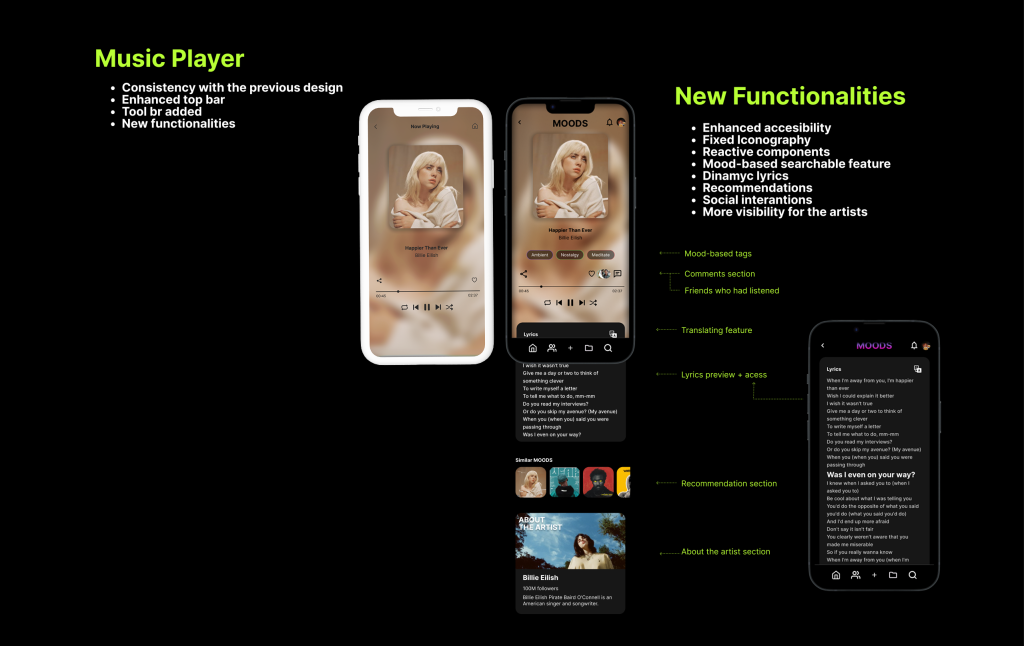
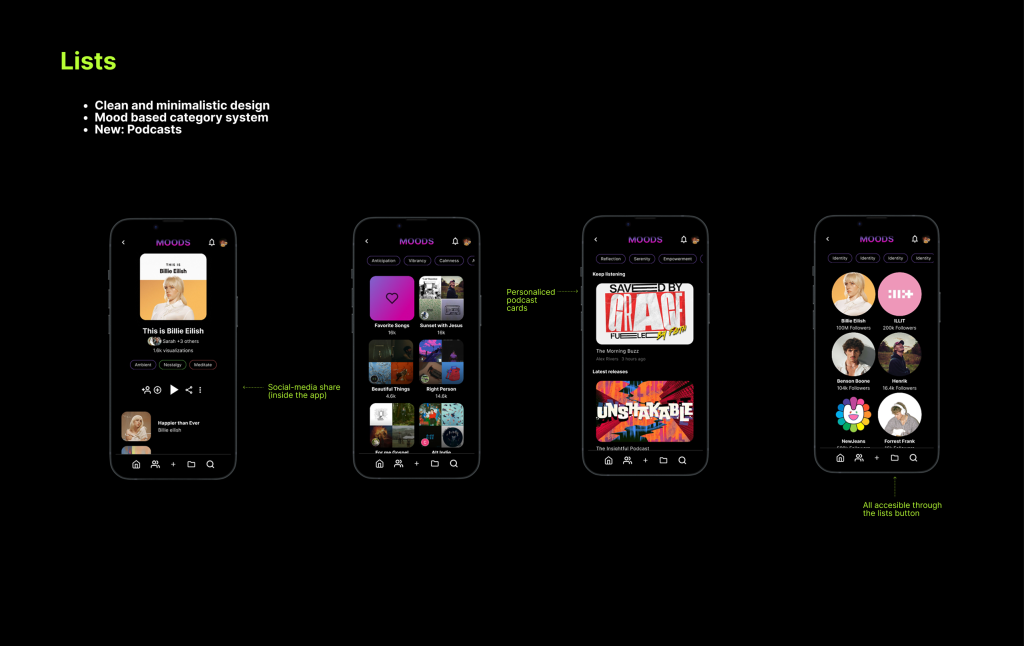
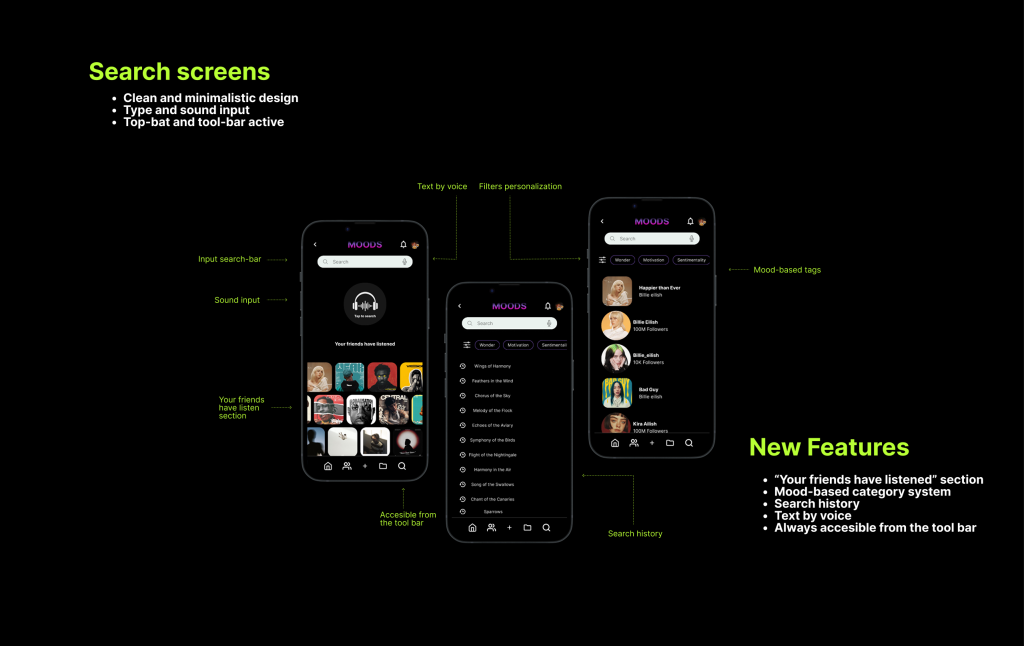
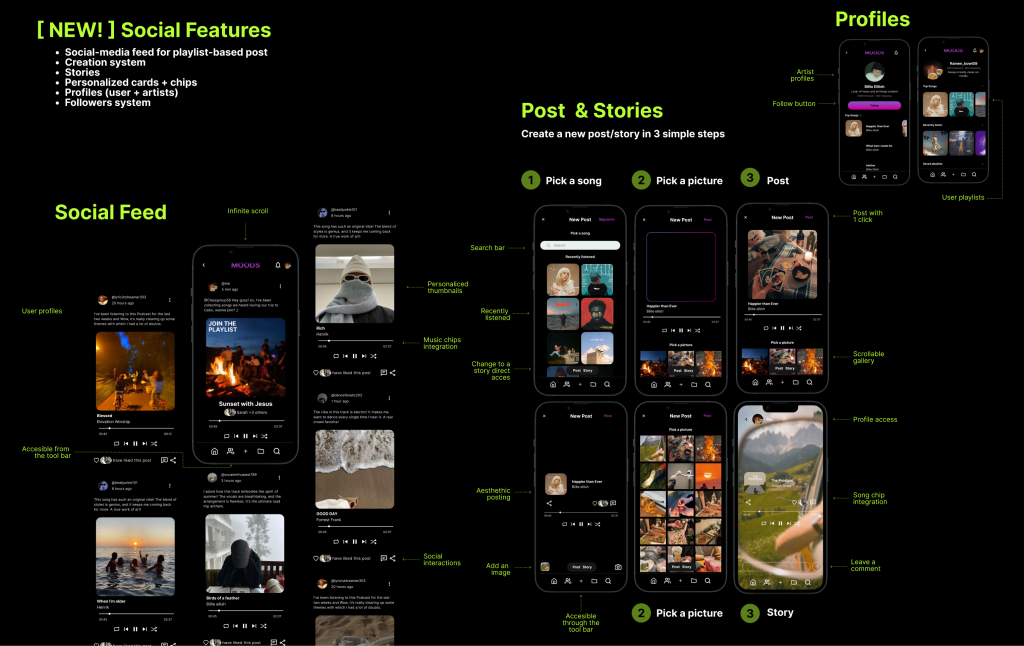
Features
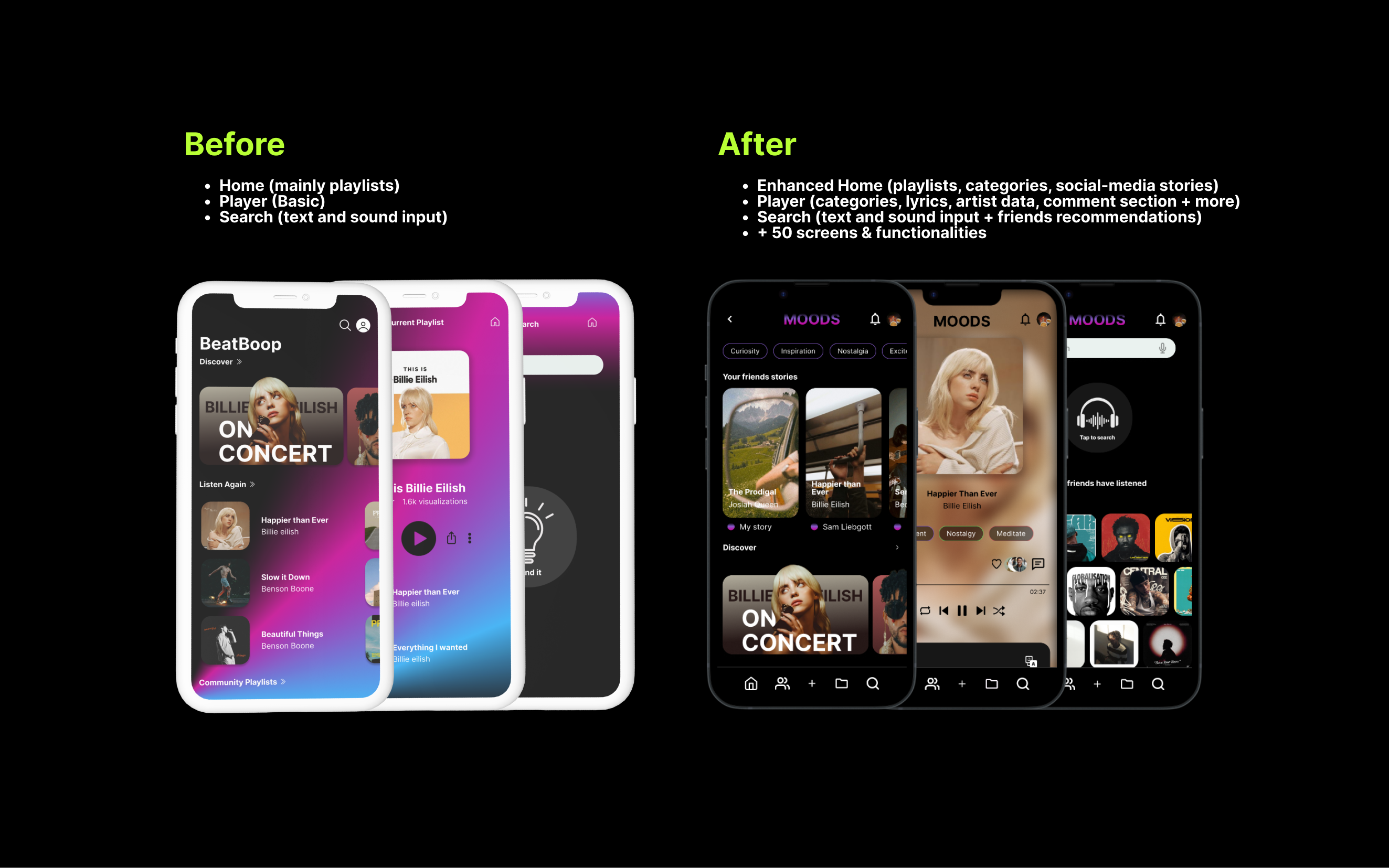
During the design stage, I focused on revamping each of the pre-existing features—such as Home, Player, Lists, and Profiles—by scaling them to align with the MOODS concept. This involved refining the UI, improving usability, and ensuring consistency with the newly developed design system. Additionally, I integrated the new social-media features, making them feel like a seamless extension of the platform rather than an afterthought.
This feature-driven approach allowed me to maintain a user-centered perspective, ensuring that every screen and interaction supported the overall experience. By balancing familiarity with innovation, I optimized the interface for engagement while keeping it intuitive.





The Take Away
Working on MOODS was a significant step in upscaling my design skills and refining my Figma management. Approaching it as a revamp allowed me to explore the methodologies and challenges that come with redesigning an existing product, from balancing legacy elements with innovation to ensuring a seamless user transition. This experience provided me with a realistic framework for handling large-scale design transformations, reinforcing my ability to conduct UX audits, define strategic priorities, and implement cohesive design systems. Beyond technical growth, MOODS also strengthened my problem-solving mindset, as I had to bridge user expectations with new social-driven features while maintaining clarity and usability. This project deepened my understanding of iterative design, feature prioritization, and cross-functional alignment, making it a pivotal experience in my journey as a product designer.
Next Project
[ Lifepoint web ]